JamstackでPowerCMS Xを利用している場合、当然PowerCMS Xにはビュー・URLマップの設定をしないので公開ページへのリンクが表示されません。しかし公開ページへのリンクがあると便利なこともあると思いますので、開発中のJamstackSupportプラグインに機能追加をしました。
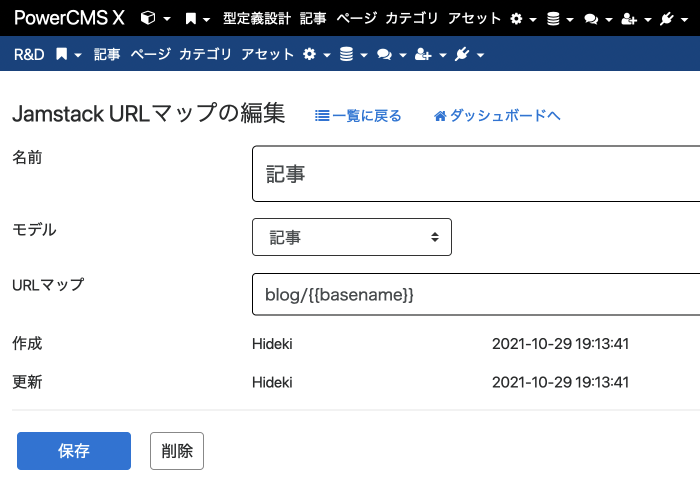
まずJamstack URLマップに情報を入力します。Next.jsでpages/blog/[basename].jsのファイルを作りentryモデルのオブジェクトを表示している場合、モデルは「記事」を選択しblog/{{basename}}と入力します。{{basename}}の他に{{id}}など、entryモデルのカラムが指定できます。
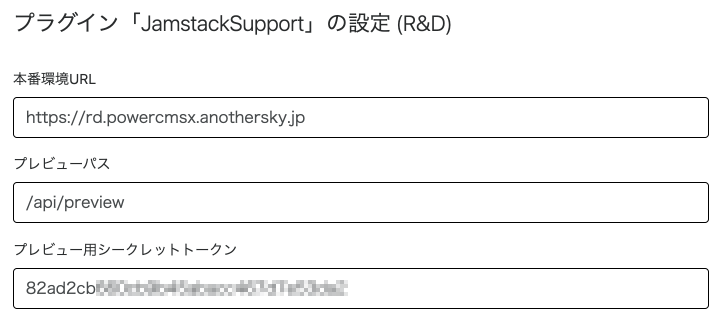
プラグイン設定画面の開発も進んできましたので、公開サイトのURLを指定します。余談になりますが、プレビューに使用する情報なども設定可能になり、代替テンプレートではなくプラグインからプレビューボタンを挿入するようになりました。
JamstackSupportプラグインの設定においてモデルをJamstackで使用するように指定しており、なおかつオブジェクトが公開されている場合、オブジェクト一覧画面に公開ページへのリンクアイコンが表示されます。
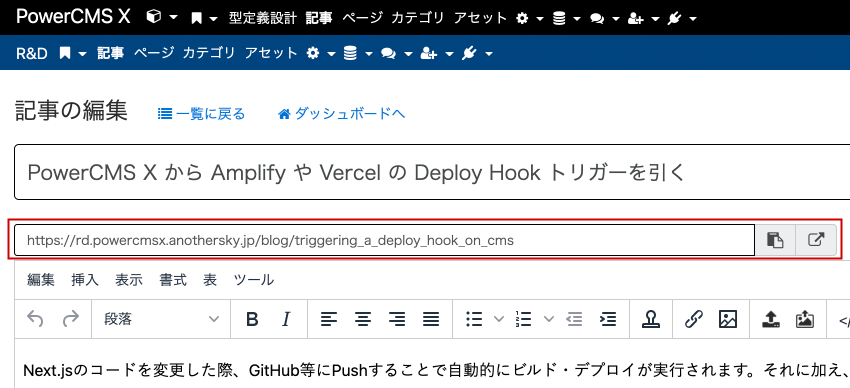
オブジェクト編集画面でも通常パーマリンクを表示するエリアに公開ページへのリンクが表示されます。コピーボタンももちろん機能します。