11月末にブログ検索を実装しました。PowerCMS XのAPIを利用する、もしくは外部サービスを利用するの2通りありますが、今回は外部サービス「Algolia」を利用しました。
PowerCMS Xの検索機能
記事一覧を出力する際にPTRESTfulAPIClientのlistObjectsを使用しますが、listObjectsにパラメータを付けてリクエストを送信すると検索ができる仕様になっています。詳しくは「RESTful API エンドポイント (list) | PowerCMS X」をご覧いただければと思いますが、単純なキーワードのLIKE検索のみならずカラムを指定した検索や検索条件を指定した検索が可能です。
実装方法は記事「Serverless Functions + microCMSで全文検索APIを作成する | microCMSブログ」が参考になりますが、Serverless Functions(VercelはAPI routes)を用意することになります。
Algoliaを利用した実装
さて、今回当サイトで採用したAlgoliaを利用する方法ですが、フロントエンドは「React InstantSearch」を利用することで容易に実装が可能です。入力後検索ボタンを押した際に検索を実行するように変更を行いましたが、各コンポーネントのドキュメントを丹念に見ることで苦労することなく実装できました。記事「React / Next.js に algolia を導入して検索機能を追加しよう | fwywd(フュード)powered by キカガク」なども参考になります。
フロントエンド実装の他にAlgoliaへ検索データを登録する必要がありますが、今年の初めに「AlgoliaとPowerCMS Xを連携するプラグイン」を開発していましたのでそれを利用しました。記事公開時・記事更新時・予約公開時などにAlgoliaのインデックスを操作する仕組みで、CMSの公開コンテンツがリアルタイムにAlgoliaのインデックスに反映されます。仮にHeadless PowerCMS Xサービスが提供されるとすると、サービス標準機能としてこのプラグインを用意する、もしくは各サイトでプラグインを開発・導入してもらう、のいずれかになるでしょう。(インデックスの内容がサイト・モデル毎に独自になるので標準化がなかなか難しいかもしれません。)
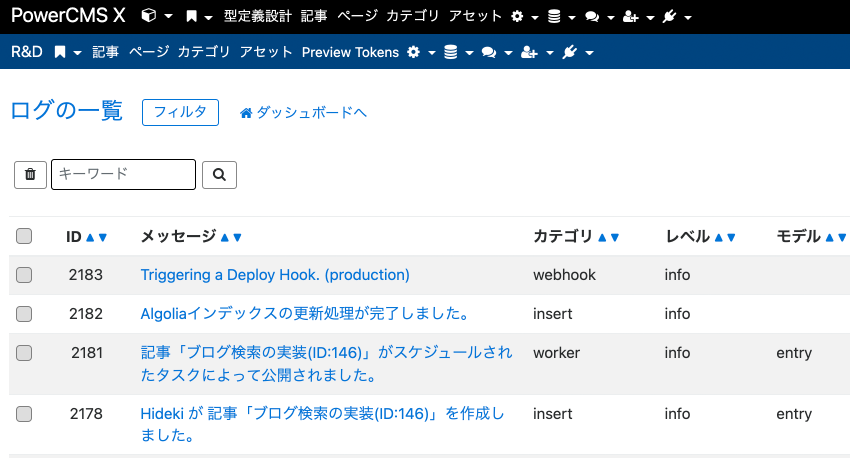
予約公開を実施した場合は以下のように公開・インデックス登録・デプロイフックのトリガーが実行・ログに記録されます。
E2Eテストの実施
- キーワードを入力して検索ボタンをクリックした時に検索結果が表示されること
- キーワードを含むURLに遷移した時(検索結果一覧のURLをURLバーに入力した時)に検索結果が表示されること
以上の2点についてE2Eテストを書いておけば、検索機能に不具合が発生したことを検知することができると考えました。Cypressで書いてみました。まだアサーションの理解が曖昧なように思いますが、意図したテストが実現できました。
describe('SearchEntry', () => {
it('検索文字を入力して検索を実行すると検索結果が表示されていること', () => {
cy.visit('http://localhost:3000/blog/search');
cy.get('.ais-SearchBox-input').type('Test');
cy.get('.ais-SearchBox-submit').click();
cy.wait(2500);
cy.get('#result li').should(($li) => {
if ($li.length === 0) {
throw new Error('Did not find element');
}
});
});
it('検索文字を指定してアクセスすると検索結果が表示されていること', () => {
cy.visit('http://localhost:3000/blog/search?query=%E3%82%B5%E3%83%B3%E3%83%97%E3%83%AB');
cy.wait(2500);
cy.get('#result li').should(($li) => {
if ($li.length === 0) {
throw new Error('Did not find element');
}
});
});
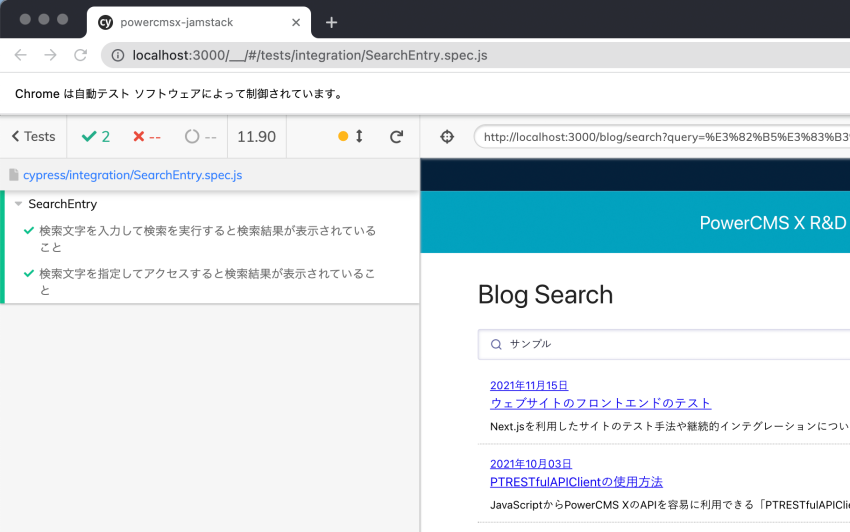
});テストを実行すると次のような画面が表示され、テストが行われる様子とテスト結果が確認できます。ローカル環境でテストを実行すると動画も残っています。
テストは先月の記事「ウェブサイトのフロントエンドのテスト」で紹介したようにGithub Actionsで継続的に実施するように設定しました。