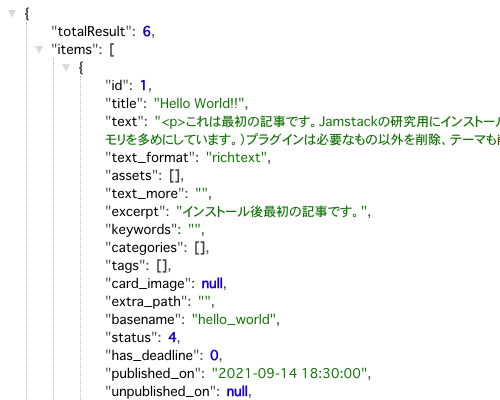
Next.jsでビルドしたHTMLを観察すると、HTMLの最後に以下のような要素がありました。pagePropsにAPIから取得した内容が記録されています。
<script id="__NEXT_DATA__" type="application/json">{"props":{"pageProps":{"entries":[記事オブジェクトの配列],"photos":[写真オブジェクトの配列]},"__N_SSG":true},"page":"/","query":{},"buildId":"nQXnOSnYwSRrHYP77oFmz","runtimeConfig":{},"isFallback":false,"gsp":true,"scriptLoader":[]}</script>PowerCMS XのRESTful APIは通常、取得対象モデルの全カラムデータを返します。
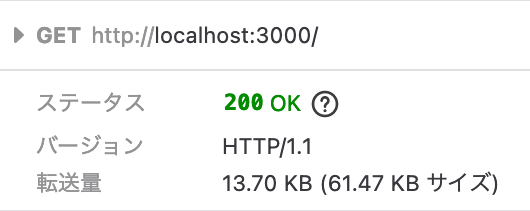
そのためページ内では使用しない情報も含まれ、HTMLのサイズが増えてしまいます。転送量13.7KB・ファイルサイズ61.47KBです。
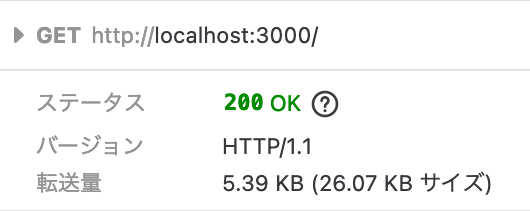
RESTful APIでデータを取得する時にcolsで必要なカラムを指定すると、ビルドしたHTMLのサイズ肥大化を防ぐことができます。転送量5.39KB・ファイルサイズ26.07KBになりました。
const entriesParams = {
sort_by: 'published_on',
sort_order: 'desc',
limit: 6,
cols: 'id,title,excerpt,card_image,basename',
};
const entriesResponse = await client.listObjects('entry', 1, entriesParams);
const entries = await entriesResponse.json();この工夫はNext.jsを使用するプロジェクト以外でも役立つものと考えられます。